
Widgets Wordpress Templates

Aspire Wordpress Template
|
Aspire wordpress theme is a beautiful “ancient” design which looks like several scrools of papirus unfolded on a table. This is a 3 column wp theme with main content area on the left and two sidebars on the right. The left sidebar supports wordpress widgets (remember to enable widgets in your blog’s admin area under Appearance). The right sidebar contains pages links, archives, external links and meta. This wp template has a cool feature in the upper right corner (see “page options”). Anyone can enlarge or decrease font size and select how external links are opened (new window or same window). Aspire wordpress template was designed by infocreek.com |

Pink Bird Wordpress Template
|
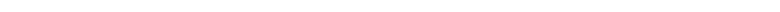
Pinkbird wordpress theme is a simple, clean and elegant wordpress design. It is really minimalist with only one image of a pink bird sitting on a curved branch. The rest of the page is pure white. This is a 3 column wordpress theme. The main content area is placed on the left side while the two sidebars are on the right. The middle sidebar is wordpress widgets compliant. Pink Bird wordpress template was designed by Randa Clay. If you’d rather change this theme to work fit in 800×600 browsers, it’s easy – just follow the directions in the Stylesheet file. Any repeating vertical background image will work with this theme. To change the background image, simply upload the image you’d like to use to the images directory of the theme. Then, find this piece of CSS near the top of the Stylesheet file: and change ‘background.gif’ to the name of the image file you’d like to use. We recommend you don’t use one that is too wide if it is very dark, as the transparency effect will cause the text in your posts to be difficult to read. |

Casino Wordpress Template
|
Casino wordpress theme is a perfect design for your gambling or gaming related blog. This is a nice and clean 2 column WP skin with header graphic featuring hearts, spades, clubs and diamons made out of polished diamonds. The blog title is just above the pages links (all in the header) followed by main content area on the left side of the middle-section. The main content area is white with barely visible gambling symbols in the background. The sidebar is located on the right side and it is wordpress widgets compliant. Casino wordpress template was designed by wpsite.com You might have noticed on the demo page that theme comes with flash tags cloud and drop down menu. Drop down menu is pre-installed, no need to add anything, just sub pages. Tag clouds require a special plug in to get it working, this will take about 5-10 minutes to set up. Download this plug in http://wordpress.org/extend/plugins/wp-cumulus/ upload it to your plug ins directory and activate. Go to “Settings” >> “WP Cumulus” and set these parameters (otherwise the colors won’t match and the tag cloud will stick out of your column. Width: 250 Other parameters you can modify and adjust according to your own preference. |

Green Jack Wordpress Template
|
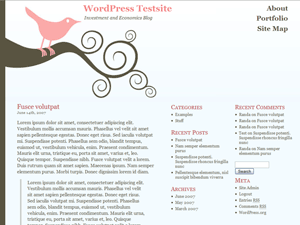
Green Jack wordpress theme is a beautiful and elegant green WP design. The look is minimalist with no bloated and unnecessary graphics. There is just a picture of a green apple in the upper righ corner and that’s about the only image in the entire wp skin. The pages links are located in the header (just above the apple). Overall this is a two column wordpress template with the main content area possitioned on the left and sidebar on the right. The sidebar supports wordpress widgets. Green Jack wordpress theme was designed by Jackass. |

In Fantasy Wordpress Template
|
InFantasy wordpress theme is a beautiful dark futuristic wordpress design. The theme has 2 columns and is Web 2.0 compliant. The header graphich is orange on top, the search function is embeded into it. Below the orange stripe there is a futuristic, artistic 3d graphic and the blog’s title. Just below that, there is a green stripe with links to your blog pages. The main background is black and the main content area is dark greeny-gray. The sidebar is located on the right side and supports wordpress widgets (remember to enable widgets in your blog’s admin area under Appearance tab). InFantasy wordpress template was designed by Lorelei. |

Mystic Fire Wordpress Template
|
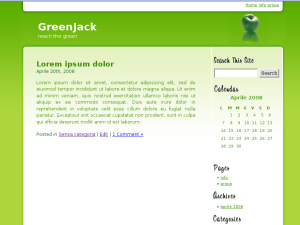
Mystic Fire wordpress theme is a gray and green 3 column wordpress design. The header contains the title, sub title, pages buttons and some minimal artistic graphic. Followed by the main content area on the left (with great post title) and two sidebars on the right. The middle sidebar has a placeholder for google adsense advertisment banner and the right sidebar supports wordpress widgets. With wordpress widgets you can configure the sections you want to appear in the sidebar. Just login to your blog’s admin area and check “Widgets” under the Appearance tab. Mystic Fire wordpress template was designed by Rui Figueiredo. |

Mountain Landscape Wordpress Template
|
Mountain Landscape wordpress theme is a magnificent design for those who love nature and greenery. This is a white and simple wordpress skin with 3 columns. The main content are is on the left and two right sidebars are wordpress widgets ready. The pages links are in the upper right corner of the header. Just below that there is your blog’s tagline. The header contains a beautiful mountain scenery looking down on the sea and some islands, with a puffy white cloud here and there. Mountain Landscape wordpress template was designed by themespreview.com |

Vibrantech Wordpress Template
|
Vibrantech wordpress theme is a clean and good looking blue wp design with rounded corners. The header contains the blog’s title and tag line in the upper left corner, followed by a thick black row filled with links to your pages. On the right corner there is the RSS news feed icon. This is followed by a thick white fow where you can put in your blog’s description or ads. Overall this is a 2 column wordpress skin with main content area located on the left side. It is white with black text. The sidebar is on the right and has blue background with white text and links. The sidebar is wordpress widgets compliant. Vibrantech wordpress template was designed by Michael Kelsinger. |

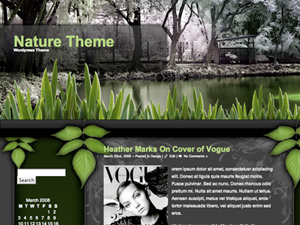
Nature Wordpress Template
|
Nature wordpress theme is a green and gray 3 column WP design. The header image features a beautiful park with a small pond in the middle, surrounded by grass and trees. The image fades from black and white on top to color at the bottom. The blog’s tilte is overimposed over the header image. Main content area is gray and possitioned between two sidebars. The sidebars support wordpress widgets. Main background of this WP design is gray. Nature wordpress template was designed by quallitywordpress.com |

Vistalicious Wordpress Template
|
Vistalicious wordpress theme is a simple and clean wp design resembling windows vista. This wordpress template was designed by dailyblogtips.com How to Install 1. Unpack the folder in your wp-content/themes/ directory. How to modify 1. Changing the welcome text on the upper right of the header: go to your Admin Panel under Presentation-Theme Editor and find the header.php theme file. In the header division, locate the ‘topright’ class. Edit at will. 2. Customizing the menu: by default, the menu will query all WP pages created + home. If you wish to edit the menu manually, you can delete the entire page query code and insert your own links. Just make sure you insert your list elements in the following pattern: <a href=”#”><li><span>Menu element</span></a></li> Make sure to put them in a span as shown. |